Design a Themed Playground with HAGS
A themed play area adds great value to an urban or country setting and gives a unique identity to your local area, which leads to a stronger sense of ownership and pride from the local community. It also provides children with a stimulating play experience, sparks their imagination and encourages role play. Are you ready to embark on a themed adventure? Let us lead you through the options…
Choose a themed standard unit
Installing a themed play area doesn’t have to be a long, strenuous process owing to our UniMini and UniPlay multi-play structures for toddlers and older children. Our pirate and fairy tale themed unit are adorned with graphic panels mimicking castles, ships and they feature a number of characters, including knights, princesses and dragons, to ignite children's imagination. Each theme also come with its matching springers and slides to add the finishing touch to your playground and offer even more play value.
Castle themed play products
Pirate Themed Play Products
Vehicle Themed Play Products
Customize a standard unit
The modular design of both ranges gives a lot of flexibility when building a play area. A standard configuration can not only be tailored to your space and budget (some play features can be added or removed, depending on the site conditions), it can also be given a very distinctive look with a few design tricks. Just replacing the existing panels with custom-made versions will completely change the look and feel of a play structure. For example, we can design bespoke brick-patterned panels to recreate the look of a castle and add value to a historical site.



Order a bespoke play structure
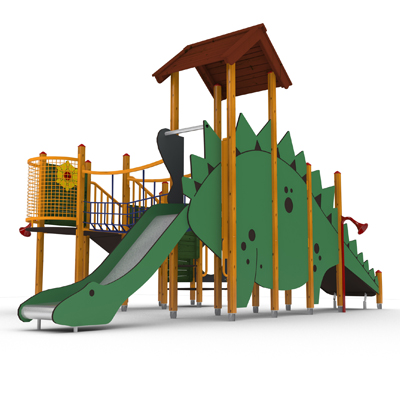
Should you decide to give free reign to your creativity, we are here to make your vision a reality. Do you want a pirate’s boat, a medieval castle and a dinosaur den? Our design team is not afraid to take a challenge! Our vast assortment of standard components and play features allow us to build spectacular play structures whilst limiting the cost and timescale that bespoke projects usually require.
One of our landmark projects is this colossal castle themed play area in Palma de Mallorca, located in a large recreational area at the heart of the city. Palma city council commissioned HAGS to create a giant-sized play unit inspired from the Bellver castle, a former royal residency overlooking the bay which now hosts the Museum of Palma.

A more recent addition to our “wall of fame” is this majestic pirate’s ship, commissioned by one of the largest camping sites in the Netherland. The customer already offers a lot of entertainment options on-site but wanted to create an unforgettable experience for the holiday-makers. There was also a need for high quality, durable play equipment as the site is a very popular family destination and the recreational facilities have to cope with heavy footfall all throughout the year.